Mobile-first indexing has been a popular topic over the past few months. We’ve seen a lot of articles on the subject, discussing how it may impact site appearance in search results. It’s important though not to confuse mobile-first indexing with ranking – remember the basics of indexing and ranking when it comes to this topic.
- Indexing vs. Ranking
Search engines perform two main tasks – indexing and ranking. The mobile-first index means that mobile pages will be crawled first, and Google will revert to desktop pages if no mobile page is available.
The factors Google use to determine search rankings include mobile usability (mobile friendliness). Mobile-friendly content will be ranked higher in search results when a user is searching on a mobile device – this has been a factor that’s been around since 2015.
Keyword rankings differ based on whether the searcher is using mobile or desktop. This is due to Google ranking factors and roadblocks that exist in their mobile results, such as mobile page speed as a ranking factor and the intrusive interstitial penalty
- How Can Ecommerce Companies Adapt?
The obvious: Make sure your site is mobile optimized
The first step you need to take, if you haven’t already, is to switch to a responsive website as soon as possible. There are other options for optimizing your site for mobile, including having a separate mobile site, but responsive design is generally recognized as being the easiest to maintain.
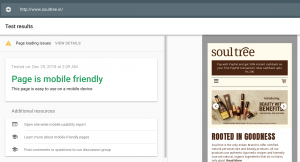
To check whether your site is currently mobile friendly, check out Google’s mobile-friendly testing tool.

Start thinking mobile-first With their move to a mobile-first index, Google is effectively stating that mobile is leading the way in search. If they haven’t already done so, brands need to follow suit.
Thinking mobile-first doesn’t mean mobile-only. As we discussed in the previous chapter, desktop still has a key role to play in search and the overall conversion funnel for many industries.
A mobile-first strategy will take into account the types of searches typically undertaken on mobile, and will develop content best suited for those searches.
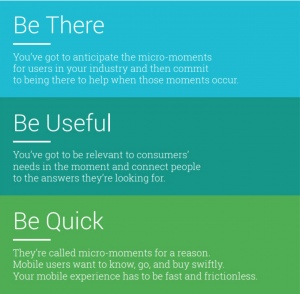
Google’s micro-moments explain the typical search intent behind different types of query, and show how this might affect the search results returned in each case.

As an example of how ecommerce companies can implement strategies to target mobile users, a search for ‘contact Shopper Stop’ on mobile should return options to contact the company quickly and easily.
Through the use of click to call markup, ecommerce sites can provide search engines with the data they need to offer this feature in their results:
- Report on Performance Between Mobile and Desktop
Reporting on desktop vs. mobile performance is easily and clearly accomplished in Google Analytics.
Measuring rankings and organic channel performance for mobile separate to desktop can give you a better picture of how things are working across both channels. As search usage continues to shift toward mobile, this will become increasingly important.
The vast majority of ecommerce sites need to adapt and work to improve the current situation of how their sites perform for mobile users. When designing a mobile-friendly site, certain mistakes keep popping up, even among top e-commerce sites.
We searched for the most common mistakes made on mobile websites, and found that the vast majority of sites were plagued by significant problems.
- The five biggest errors we found were:
- 4xx error codes, which impact a user’s ability to utilize or access the site correctly.
- Slow page loading speed, which will drive users away and negatively impact SEO.
- Issues with mixed content, which will negatively affect user experience and reduce confidence in your website.
- Missing or empty title tags, preventing Google from identifying the content correctly.
- Redirect chains and loops, which prevent users from getting to the correct destination quickly