An Effective website design is the one that helps to attract more customers and create website engagement. So how does one achieve that goal? It is not an impossible task but yes it requires good planning and wit to score over competitors. The idea of good web designing is something that makes users stick to your website and enjoy the happy moments spent on your pages. Let us get a step wise lessons and clarify few of your doubts!
My website looks dull no matter what I do!
Well that’s a common feeling for all who are just starting out but have patience!
“Rome was not built in a day!”
You do not have to be a world class professional truly to obtain a good web design. You can set your sight on other’s website and learn how beautifully they have done it.

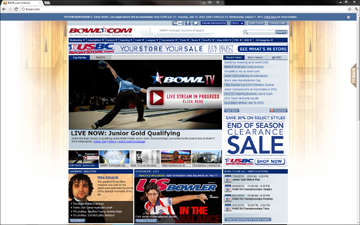
The above example shows how a well-planned website shows an amazing outlook for the users to see it. Most times, you may wonder if they are very skilled but matter of the fat is, they are well paid. You may find nitty-gritty fall outs on your site compared to others but given that you are learning and have limited budgets you may want to keep things in perspective.
Content it is
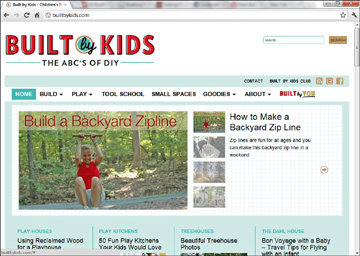
Content Content Content! That’s the very base of your website design. A well planned and executed website will truly have engagement when content looks relevant to the users. Plan your content before you start designing your website. Consider the example given below: it’s an informative website so you want to put profile of the members, schedules, result of matches, logo and other important information. Once you have this data, you can easily know what you require in your design.

The website that put design first before the content usually concentrates only on design elements of the web. The web design initially thought may not match the content and could be misguiding to the users of the webpage.
Design features of the website
To start planning an amazing website, you need to concentrate on over all look of the website. You have to set certain mood for the website whether you want it bright or serious theme. Look around different websites that are similar and you will get an idea.
Website Design Ideas
The best way to study other’s website is to bookmark the pages that you mistakenly bumped into and liked over all look of the webpage. Well-known browsers allow saving pages as bookmarks so that you can go back and visit it when you want it. Some of the well-designed web pages are:
- Webby Awards (http://www.webbyawards.com)
- Design Licks (http://www.designlicks.com/)
- Razorfish (http://www.razorfish.com)
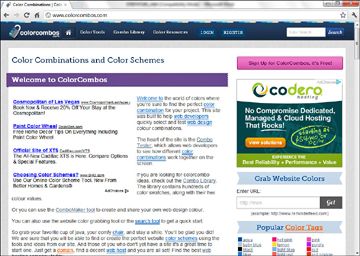
Colorful Delights
The entire web is being pushed through visual media so color is highly important because it should be visually appealing to the users. Make the best use of your creative power and get audiences enamored by the beauty of your webpage.
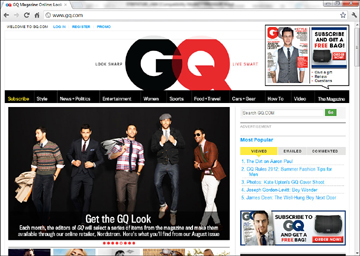
Remember to use the magical four colors (red, yellow, black and white) that will unanimously make your website look neat and clear. These are the color that attract eyes and mainly used in advertising. With this color, it becomes easy to read the text and call to action for customers.

The above magazine website uses the four magical advertising colors that define its very uniqueness.
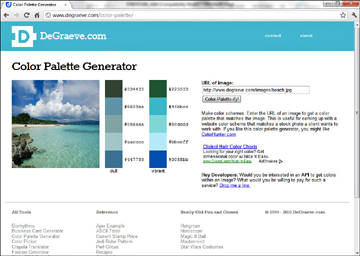
Color Schemes – These are basically the set of colors that complement each other. The color combinations in a scheme simply look great together and may have one of those magical colors. The different tools that can be used for varied color combinations given below are some options.


Color Palette generator is one tools that helps you determine the color that are used as central image of the website.
Color Blender enables the users to create matching colors and palette based on the color that you selected.

This website is dedicated to using colors on the website. They usually use trendy colors that are in.
Homely Fonts
Text forms the very essence of your webpage that determines the user engagement. It overall depends on how you want to portray your website.
System Fonts – Especially be careful if you are looking to use some fancy font on your website. A font that you used may not be visible to another person also system fonts are different on a windows and apple platforms.
Image Fonts – if you particularly like a font but it’s a non-system font, you can make the text as an image. For example check below the CNN logo, the font is not in the system hence the logo is an image.

Here is one only tiny problem. Since the font is an image, it no longer remains selectable and search engines do not read the text in the image although they read image overall. The image may also slow down the page’s load time.
Image Friendliness
Images form an integral part of a website that you design and create. It is always a good idea not to include too many images in your website, it can literally slow down the rate of page downloads
Use Cascading Style Sheets
To keep your web page design consistent, make use of Cascading Style Sheet (CSS). This is a webpage guide that could be followed to format elements of the webpage.
Remember to –
Always design best practices, concentrate on giving best content, simple and attention grabbing design elements and consistency across the webpages.