We are very much aware of how Shopify works and how it can get tremendous benefits to your Ecommerce store. However, it is important to note how to start using SLATE and how to get maximum benefits from the same. SLATE is a front-end framework that helps to build Shopify themes. There are usually a number of theme options and with modern tools and the command line the tasks become simpler and better. This helps in faster developmental processes especially for theme developers. Lets start beginning with the basic steps for using SLATE platform and understand the features of Slate:
- Installation of Node.js and Slate
- Creating a New Theme
- Uploading the Theme
- Connecting Store to local
To start using Slate, the first step is to install Node.js and npm installed on the computer. As we know Slate is an npm package, it does require its parent file. You can check if the version is up and running-by-running the “node” function on the computer. Usually, Slate runs on v.4 or higher versions if you have low version than you may want to install the latest Node version.
Installing Slate
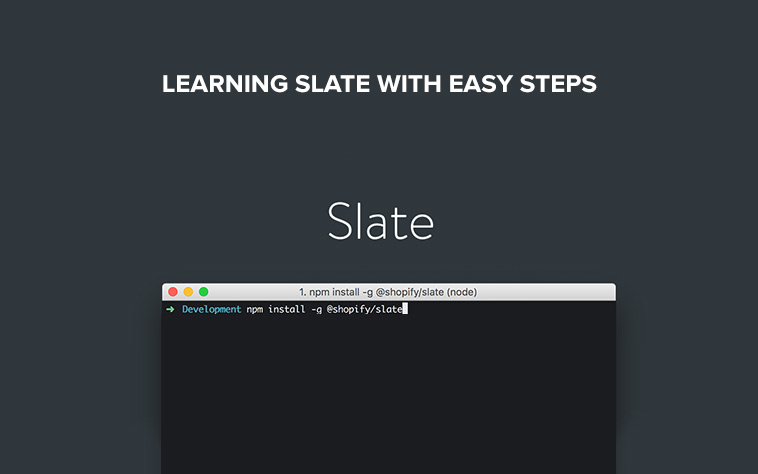
For installation of the Slate, you will need to run the given below command from any directory by using the command line or running a terminal app on the computer:
npm install -g @shopify/slate
In the above, -g shows that you are running Slate globally on the machine and it indicates that it is working in any directory. Troubleshoot by checking Node.js, if you face any issues while running.
The next step you need is creating a scaffold theme by using Slate. You can run the below command from the directory:
slate theme [theme-name]
Do not include any spaces in your theme name the first name in the theme directory will be your new theme directory name. The final command should look something like below.
slate theme my-custom-theme
Run a command from inside the local theme directory, navigate in your theme directory and type the below command line:
cd [theme-name]
cd command stands for “change directory” and it takes you inside of the directory path that will specify after it. Inside the directory you can run following command:
slate zip
The above command will help compress a directory in a zip file for easy handling of the manual that is uploaded to client’s store. After running, you can see the upload having a zipped theme.
Shopify admin can follow this process by going to theOnline store > Themes > Upload theme > Upload the new Zip file > Publish the theme once it is uploaded on your store.
After uploading Shopify theme made with Slate, you are now able to connect the local version that has been uploaded.
Rename the file as config-sample.yml
Here, you can add your store information and also you can add private information.
Password – For getting the password, you will need to set up API key for adding config.yml that helps to create connection between the client store and local theme store. One can create a private app. Go to Shopify Admin, click on apps and click on View private apps. Click on Generate API for creating a private app.
Theme_id – It is the unique id used in the theme to write for deploying to the store.
Let us start discussing the things that are of utter importance while working with SLATE:
Slate start – Slate is a front-end framework hence it is highly important to know its commands before you fully start using it. The command “slate start” runs slate build, slate deploy and slate watch features that help to develop faster. The command runs all the three commands so if you have made changes to client’s store and you haven’t made those changes locally then the local version may potentially wipe out those settings. Consider that the files have changed on your client’s store and they do not exist in local version of the theme.
Style Sheets – while you are importing style sheets it is to be noted that import statements that are found in Slates theme.scss are not Sass import statements. The imports build your stylesheet while running slate commands; they do require a build script to make a proper compilation. For adding additional Sass files, start to create new files in appropriate directory in the styles folder, add a new import line for newly created files having a correct. You can then run slate watch and see the changes that are reflected.